容器控件
控件功能简介
1、
子表单:我们想做制作一个《发货清单》表单,那么我们就可以使用“子表单”字段。
2、新子表单:优化性能后的[子表单],性能比原来的[子表单]好,但功能支持没有[子表单]多。如若性能要求高,请使用[新子表单],功能要求高,请使用[子表单]。
子表单
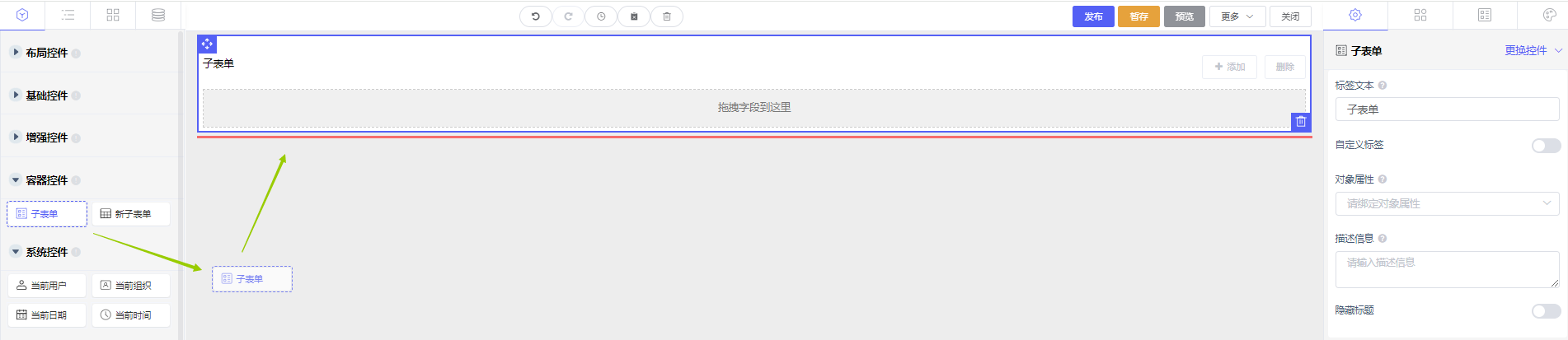
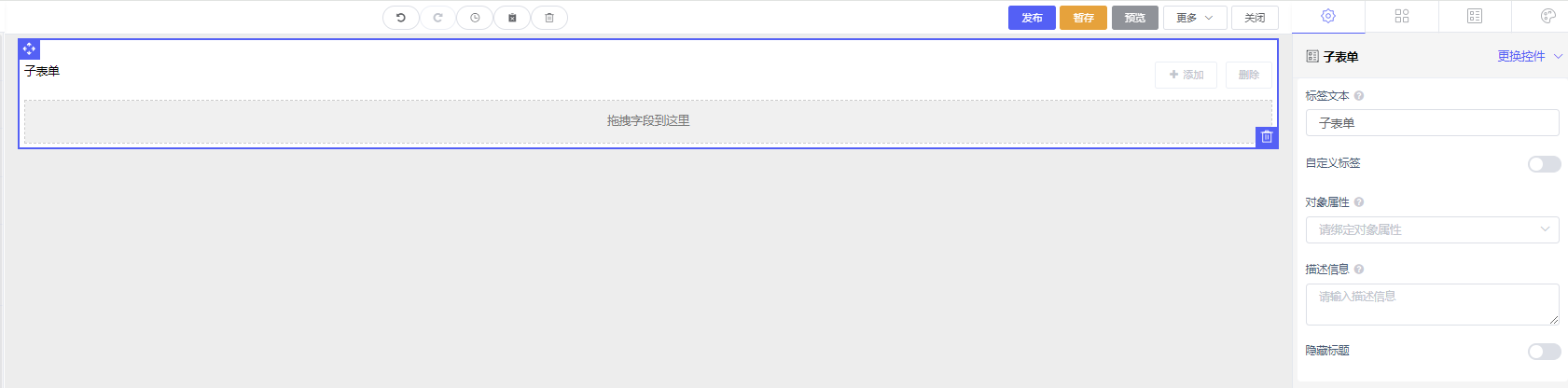
添加子表单控件
子表单控件——
字段配置
1、标签文本:显示当前控件的名称。例如:名字【附件信息统计】,便签就显示
2、自定义标签:总数统计【统计子表数据】,动态脚本【填写脚本实现自己需求】,公式编辑【通过公式实现自己需求】
3、对象属性:此属性用于绑定业务对象属性,用于提交数据绑定对象名称【绑定的是业务对象下级业务对象】。
4、描述信息:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
5、隐藏标题:不显示标签文本数据

1.1、子单字段
删除字段:删除[已添加字段]【基础控件,增强控件,系统控件,自定义控件】字段,删除成功移动字段:移动[已添加字段]【基础控件,增强控件,系统控件,自定义控件】字段,能上下移动字段
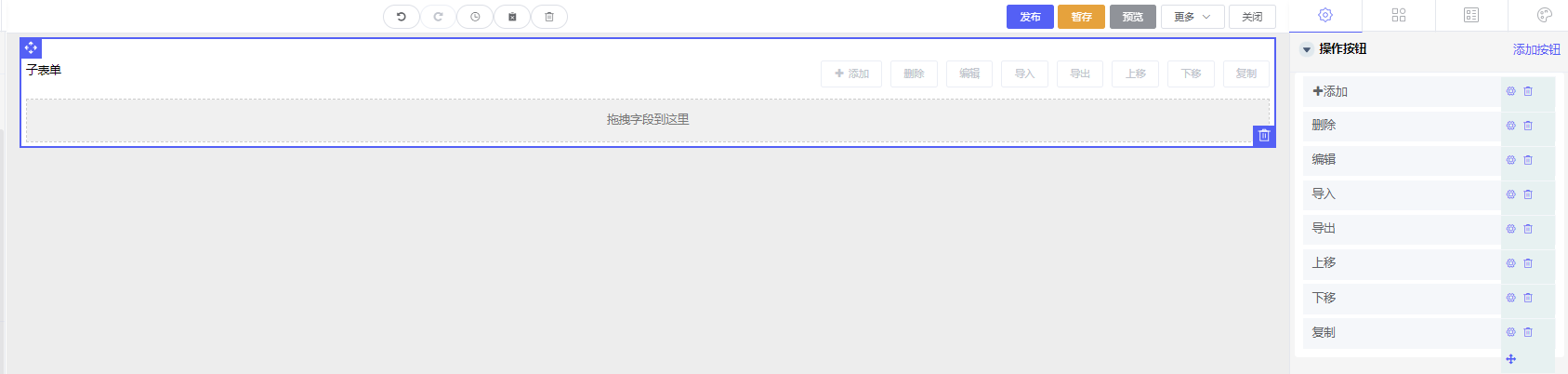
1.2、操作按钮
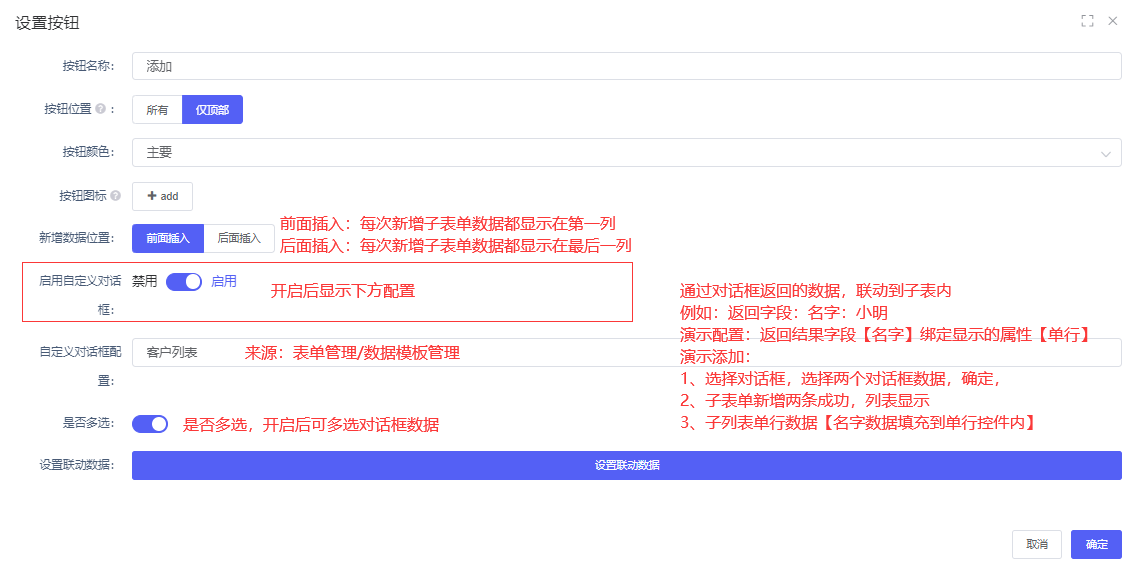
1、
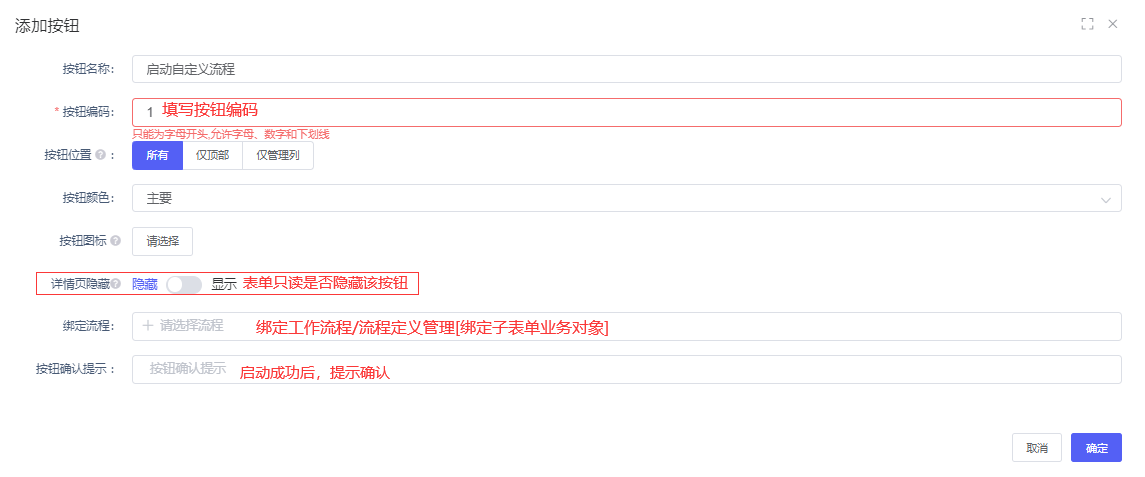
添加按钮:可以添加按钮[添加,删除,编辑,导入,导出,上移,下移,复制等等···]
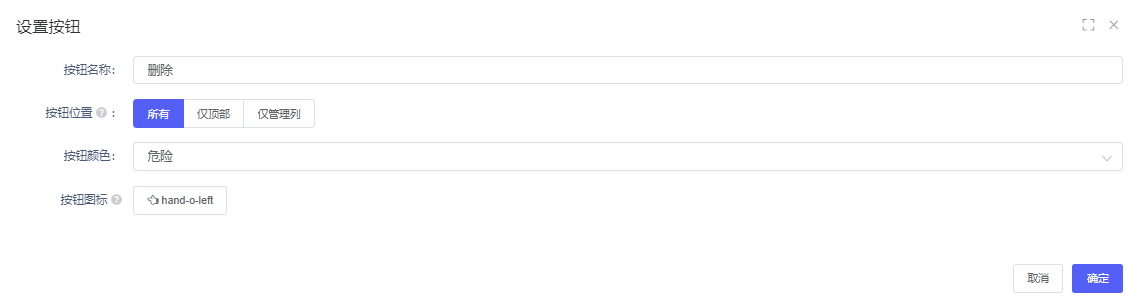
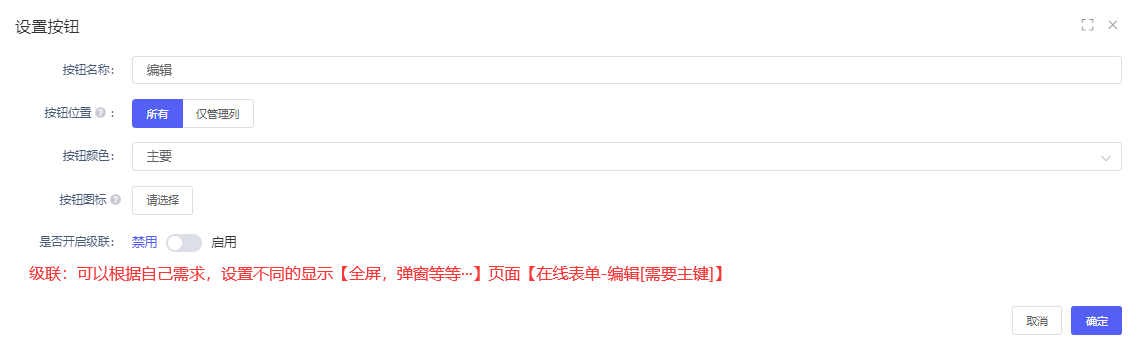
2、编辑按钮:修改[已添加的按钮]可修改[按钮名称,按钮位置,按钮颜色,按钮图标等等···]
3、删除按钮:删除[已添加按钮]
4、滑动按钮:滑动按钮位置[已添加按钮]
添加:添加子表单数据删除:删除子表单数据编辑:编辑子表单[列表数据]导入:导入子表单数据导出:导出子表单数据上移:选择子表数据上移动下移:选择子表数据下移动复制:复制子表单数据[在子表单中出现相同数据]启动自定义流程:启动【绑定流程定义数据】已绑定的流程
- 【启动自定义流程】细节说明:
(1)添加页面
①输入主子表信息,单纯点击子表启动按钮,此时只有子表数据保存(此数据在主表配置的菜单列表子表看不到此条数据)(此时子表主键不需要传递)
②输入主子表信息,点击主表的保存送审,此时都在主表进行查看,没有子表独立启动流程
③输入主子表信息,子表单独启动流程,点击保存按钮,此时在子表会出现2条数据,一条是已有实例,一条是没有实例
(2)编辑页面
①在主表菜单列表入口,在添加页面单纯启动的子表数据是不会显示
②在主表菜单列表入口,子表原先的数据第一次点击启动流程实例,会启动流程实例(与在添加页面单纯启动流程是分开的,因此不会出现流程实例存在),再第二次进入编辑再点击此条数据才会出现流程实例存在
③在主表菜单列表入口,子表新增的条数数据,启动流程后,再下次编辑进去点击启动流程会提示流程实例已存在(此时前端需要将子表外键push进来,但主键不需要)
(3)明细页面
①不支持批量选择数据进行启动,但可以出现在子表管理列中进行单条启动流程
②若在编辑页面已有第一次启动流程实例,此时同时又在明细点击启动流程会提示流程实例已存在
(4)审批页面
在绑定子表业务对象的审批实例进行查看数据,对比区别:
①在添加页面,主表未保存,子表单纯启动流程时,此时在子表数据库中,外键是没有值
②在编辑页面,在子表进行启动流程时,此时在子表数据库中,外键有值
③在页面上校验就是在主表的菜单列表,点击编辑或明细单纯子表启动流程是看不见子表的数据,只有在编辑和明细页面启动的子表数据才能看见
1.2.1、自定义接口按钮
1、
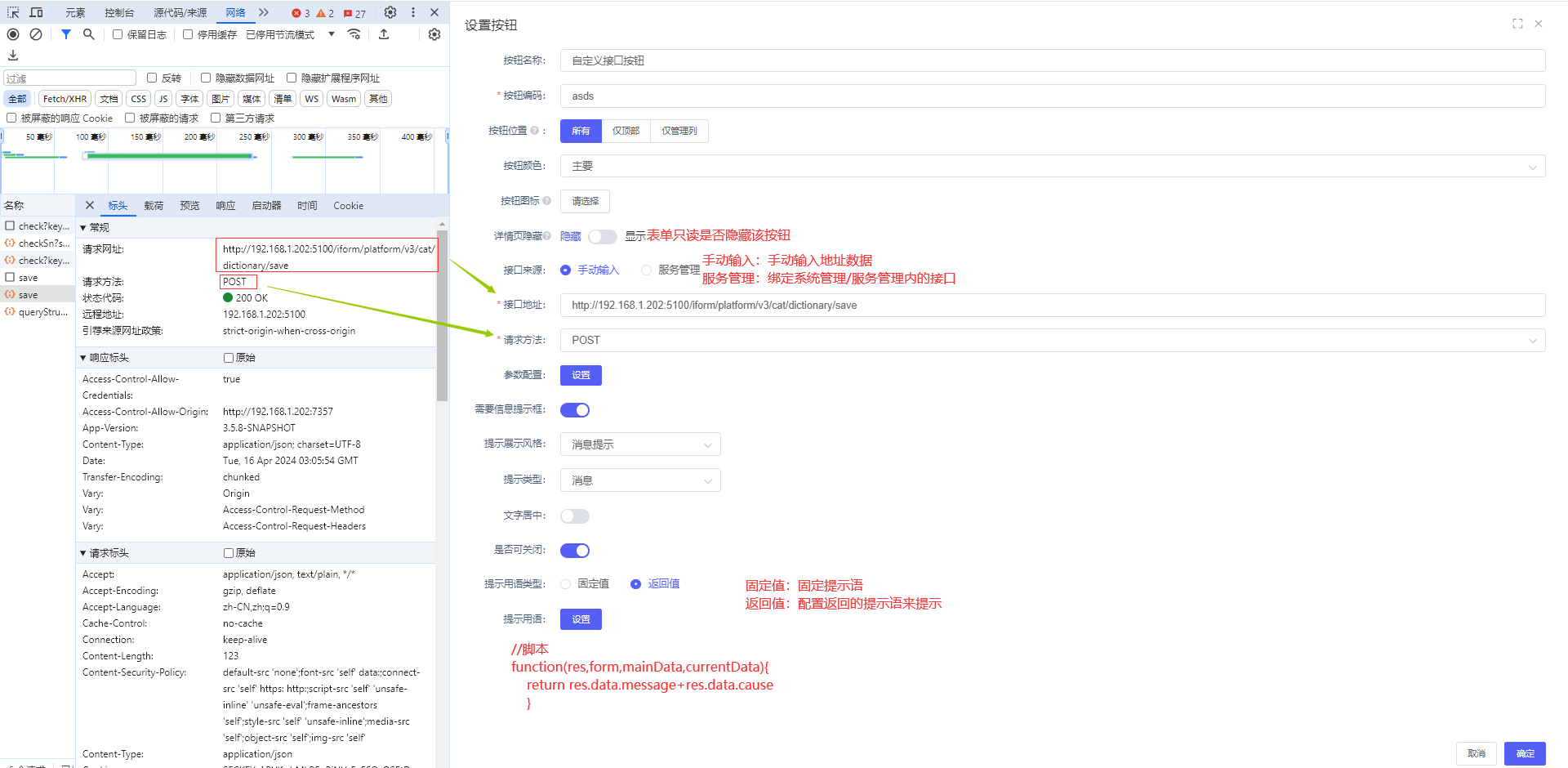
自定义接口按钮:通过自己的需求来配置接口按钮【执行添加修改查询等等···】
2、接口来源:手动输入【手动输入的接口地址】,服务管理【选择的接口数据】
3、接口地址:手动输入地址输入框
4、服务管理:选择接口数据[下拉显示]【来源:系统管理/服务管理-接口数据】
5、请求方法:根据需求来显示配置对应的请求
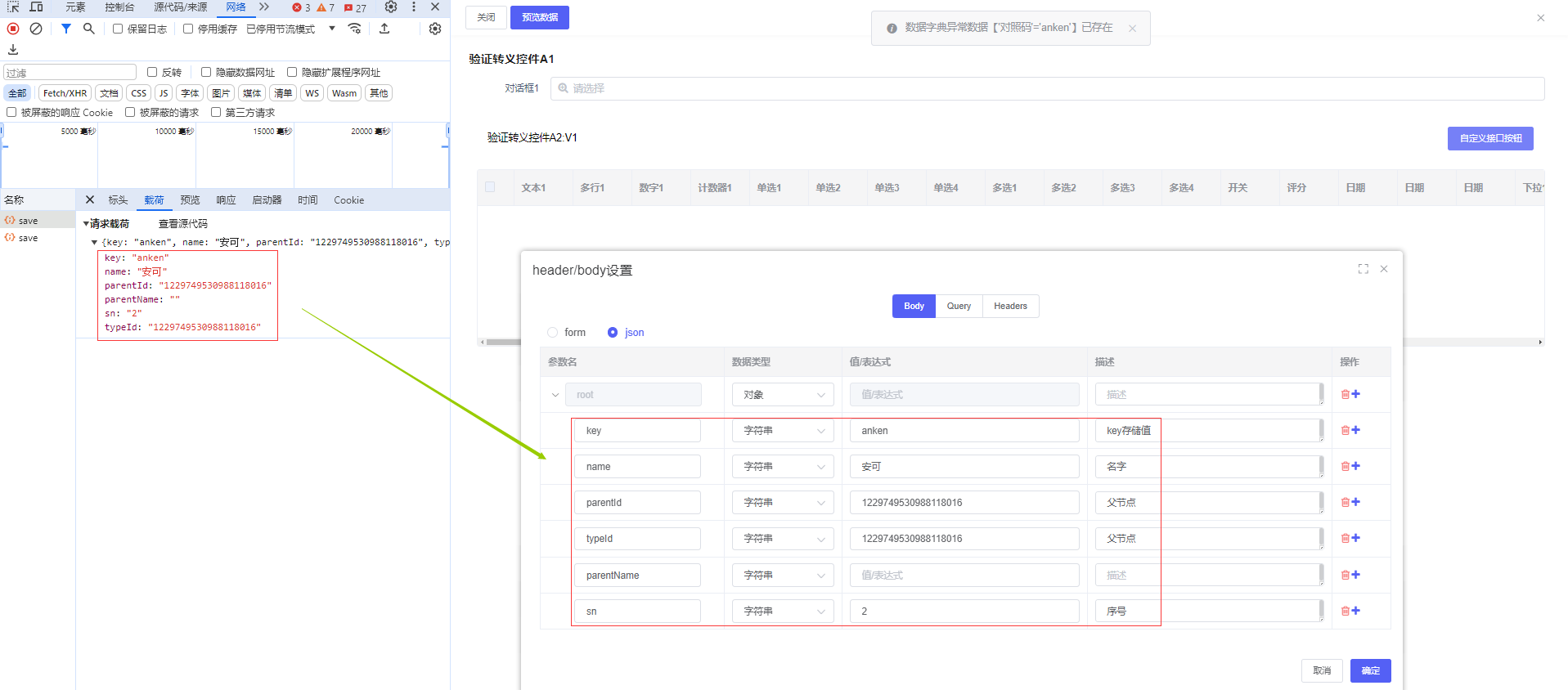
参数配置:
6、
需要信息提示框:[关闭]不显示信息提示框。[开启]显示消息提示框
7、提示风格:消息提示,弹窗,通知
8、提示类型:提示类型颜色
9、文字居中:字体居中
10、是否可关闭:关闭提示风格
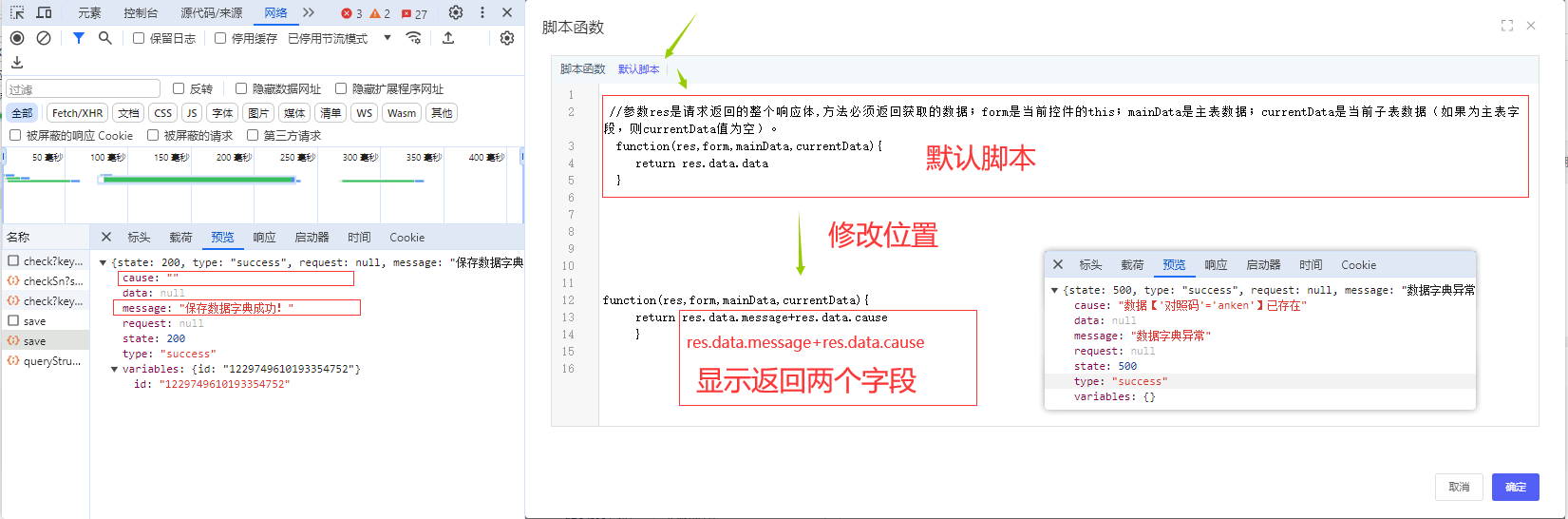
11、提示语类型:可选择[固定值],[返回值]选项
12、提示用语设置:固定值[请求成功!!!]点击操作按钮后,提示固定值数据,返回值[参考如下]function(res,form,mainData,currentData){ return res.data.message+res.data.cause }
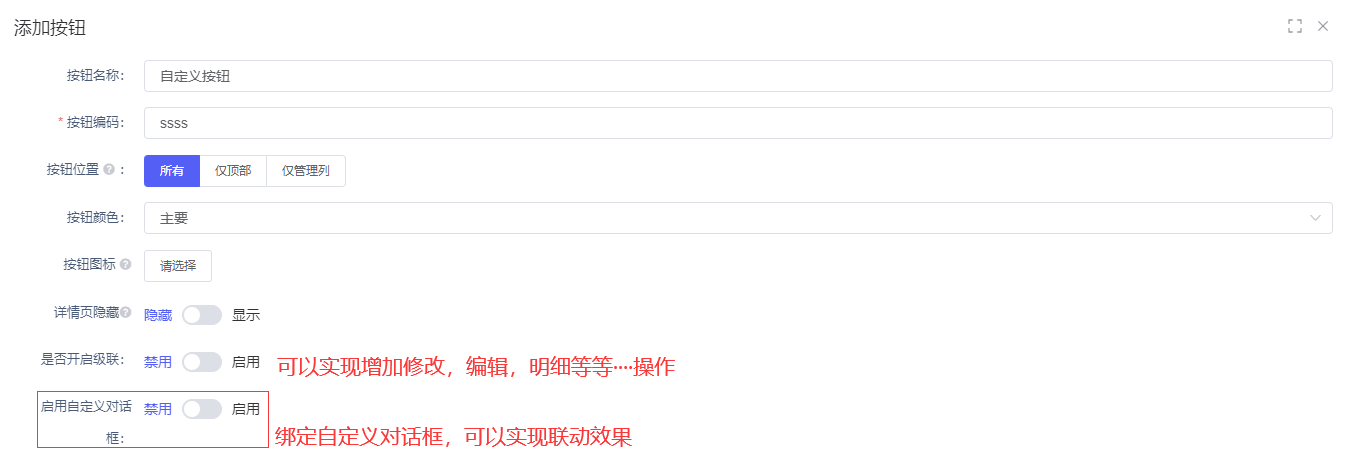
1.2.2、自定义按钮
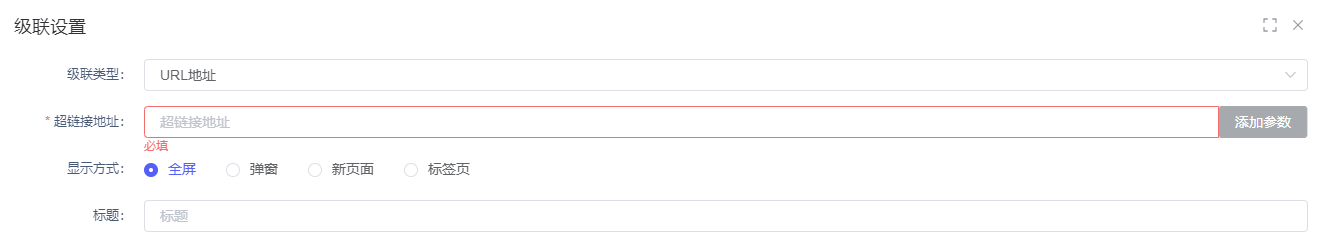
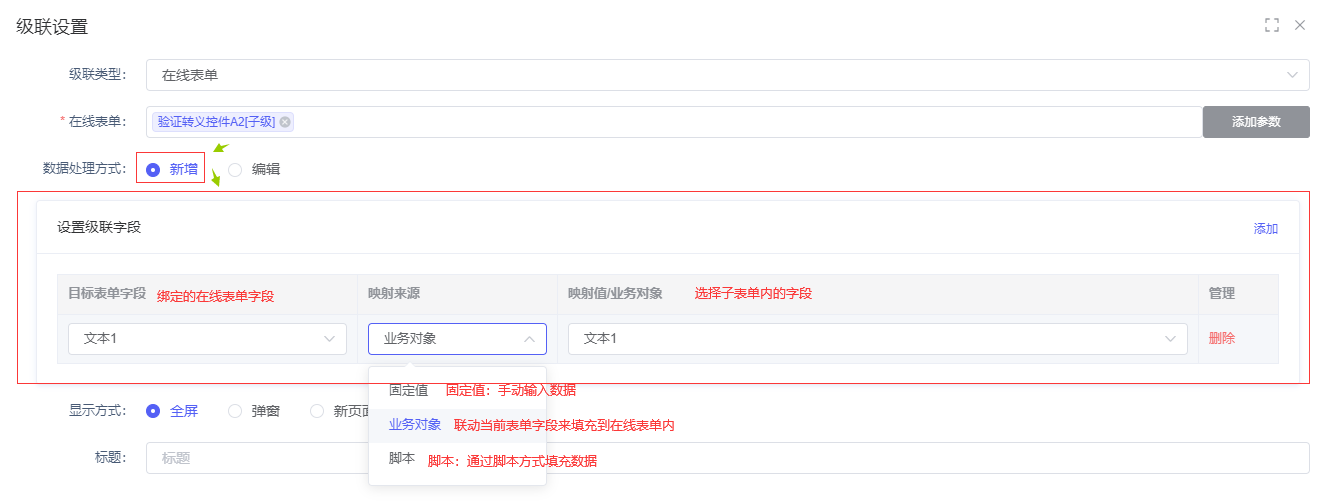
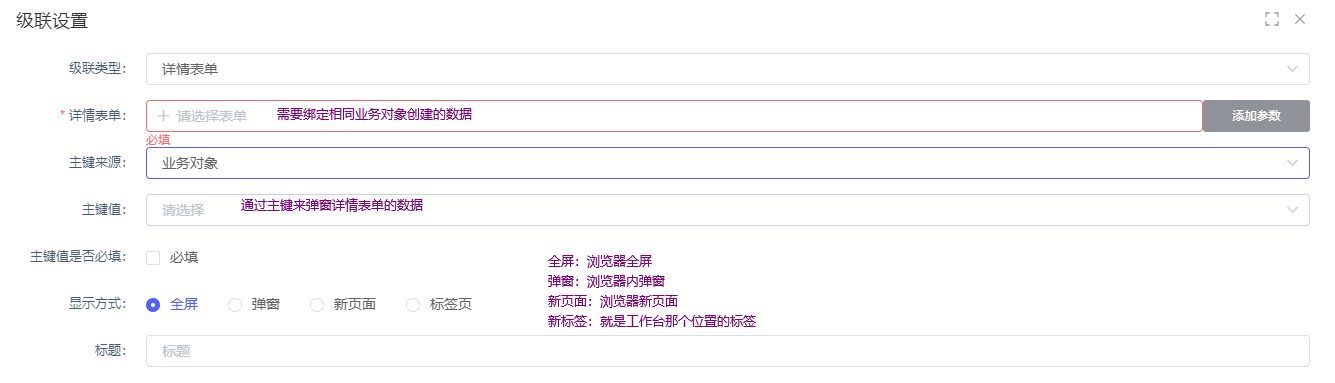
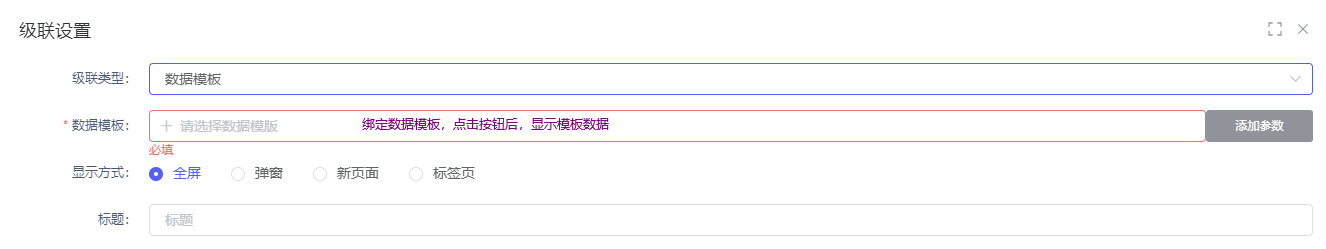
是否开启级联:通过级联来显示详情表单,或者显示在线表单等等·····级联类型:配置级联[URL地址,在线表单,详情表单,数据模板,流程办理页面]类型
- URL地址:通过URL地址显示对应窗口数据

在线表单:通过在线表单来[编辑,添加,明细]操作表单数据

详情表单:显示子表单列表数据明细
数据模板:[查看,编辑,删除]数据模板数据
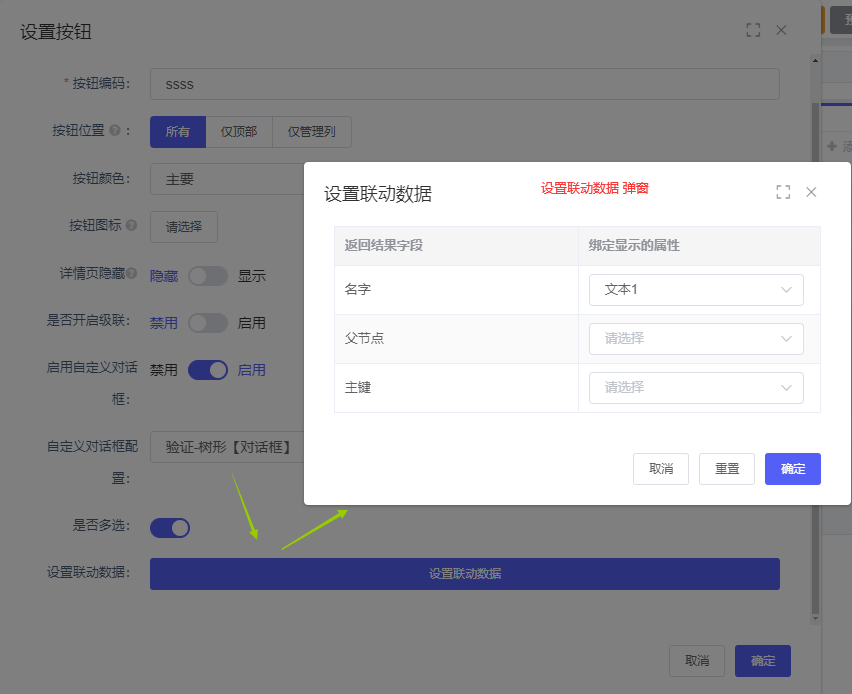
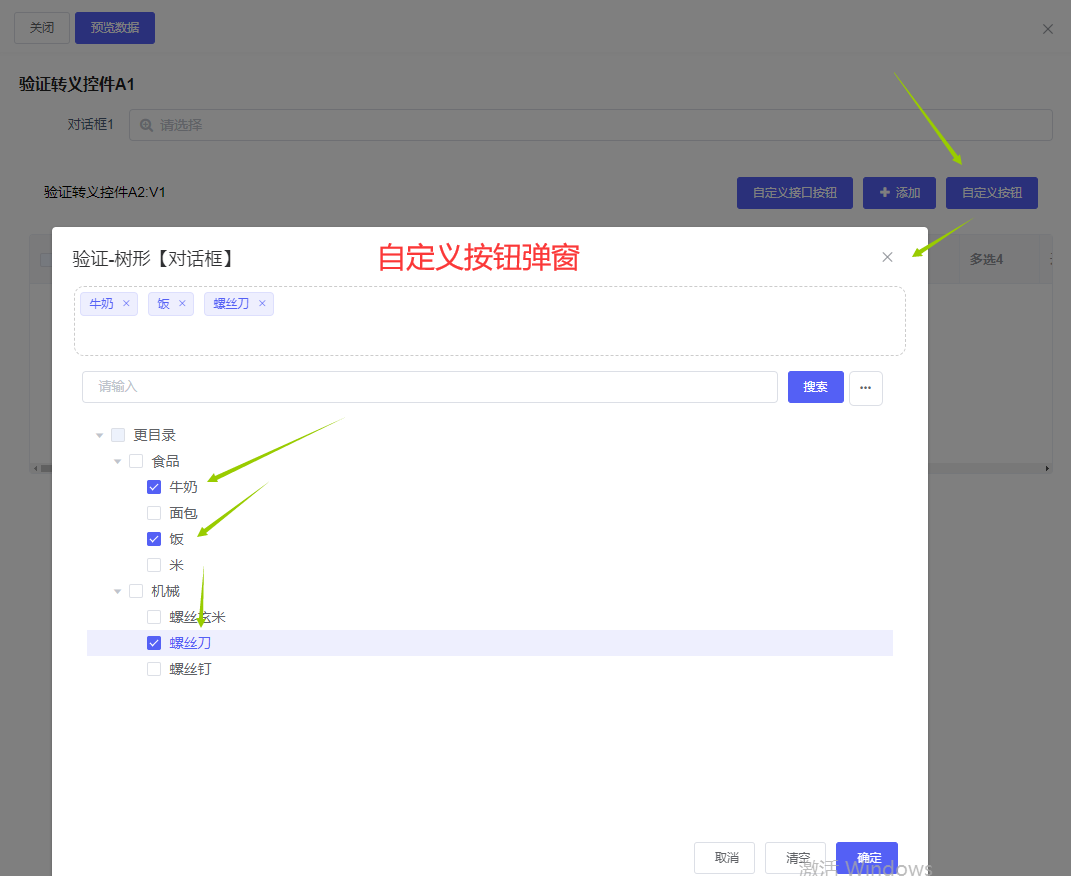
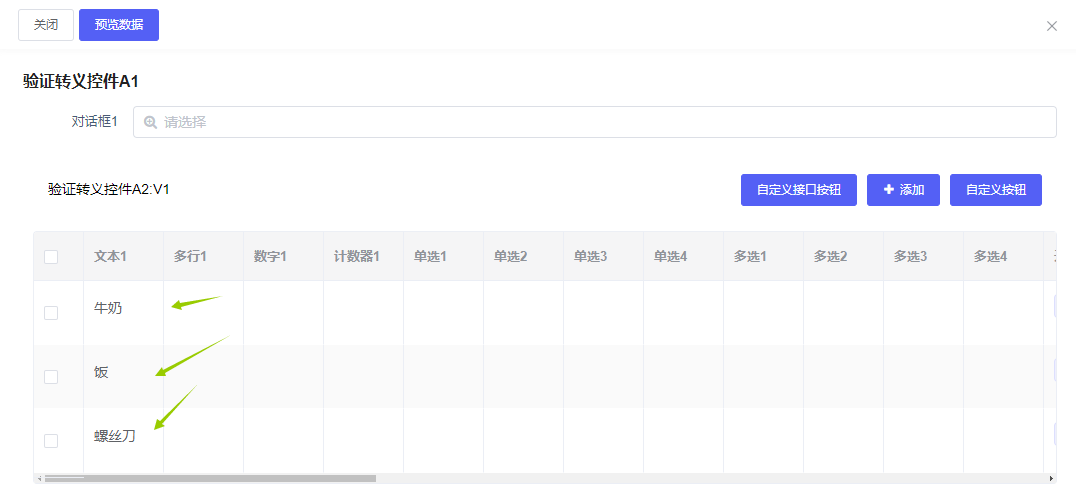
启用自定义对话框:[配置跟添加配置内是一致的],通过对话框数据联动到子表单内的字段

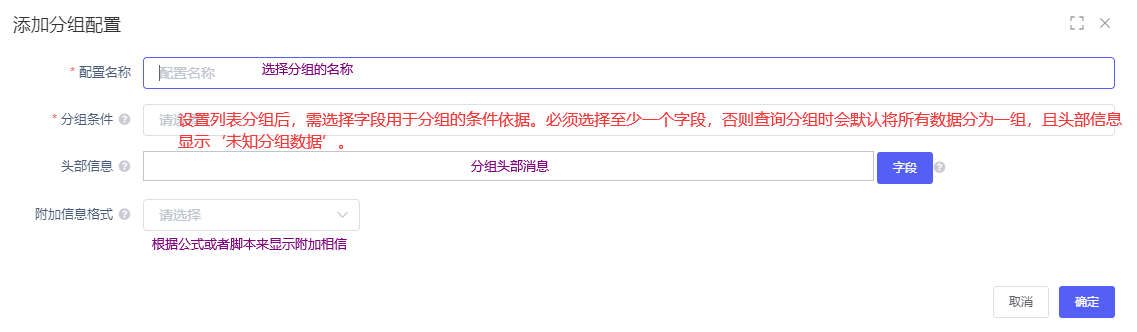
1.3、列表分组
子表列表分组:将相同的数据合并到一组。
添加配置:添加分组,根据[相同字段数据]来分组显示默认显示:当子表单存在分组配置时,选择该选项可配置子表单默认以哪种分组配置显示。
- 注意:
1、头部信息现只支持文本、单选、多选、下拉、日期、数字。
2、子表的块模式不支持列表分组
1.4、校验规则
1、
提示前缀:[提示前缀]报错提示时,报错:提示前缀—>单选必填【校验提示不支持:子表单[绑定孙表]】
2、必填:系统会限制填写者填写此字段的最少字符。
3、自定义校验:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
if(value ===''){
callback('请填写文本【可修改】')
}else if (value ===null){
callback('请填写文本【可修改】')
}else {
callback()
}
操作属性
1、隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
2、只读:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

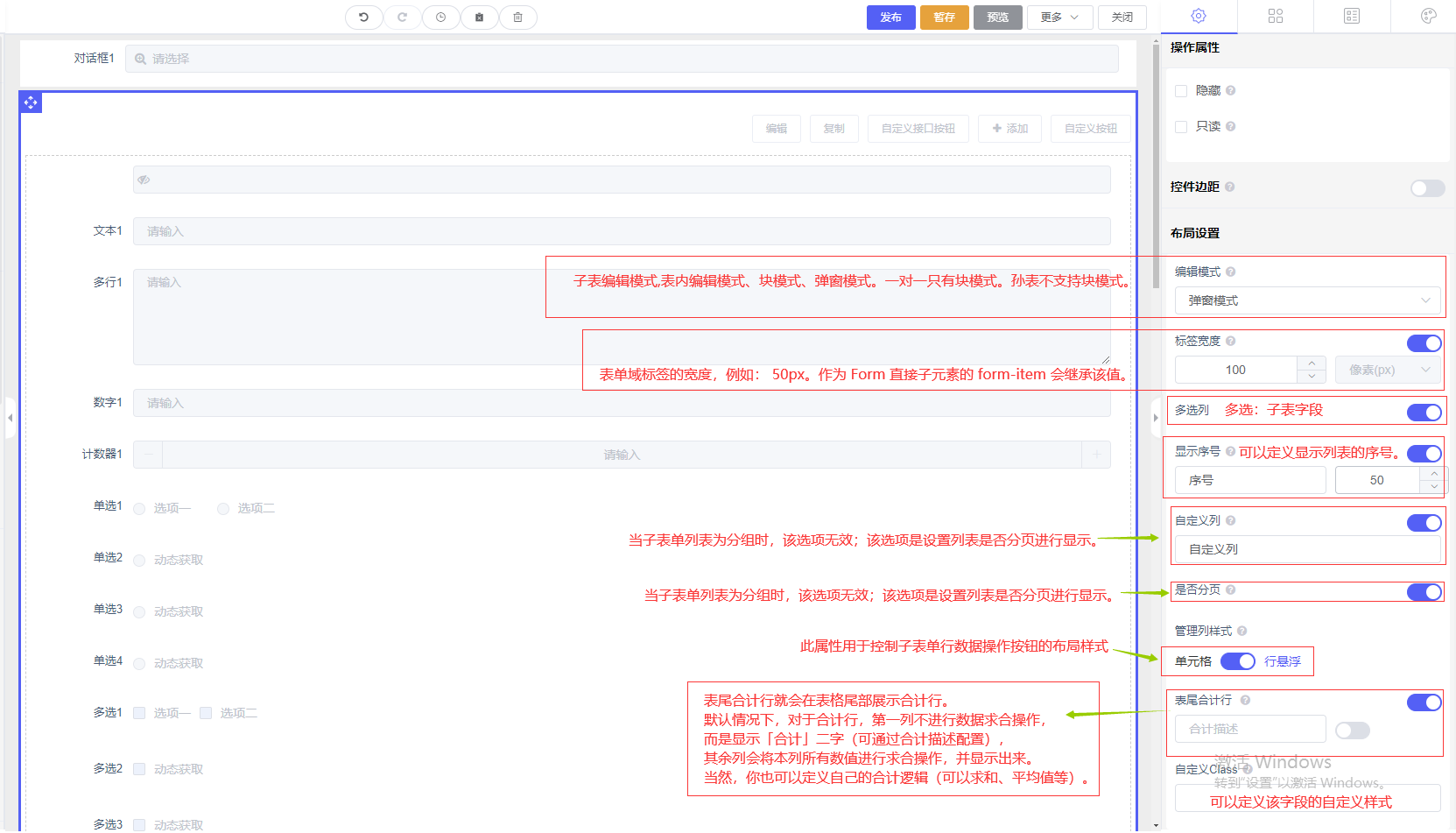
1.5、布局设置
1、
编辑模式:子表编辑模式,表内编辑模式、块模式、弹窗模式。一对一只有块模式。孙表不支持块模式。
2、标签宽度:表单域标签的宽度,例如: 50px。作为 Form 直接子元素的 form-item 会继承该值。
3、多选列:可以多选子表单列数据
4、显示序号:可以定义显示列表的序号。
5、自定义列:可以定义显示/隐藏子表的列的数据。
6、是否分页:当子表单列表为分组时,该选项无效;该选项是设置列表是否分页进行显示。
7、管理列样式:此属性用于控制子表单行数据操作按钮的布局样式
8、表尾合计行:表尾合计行就会在表格尾部展示合计行。
注意:默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过合计描述配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也可以定义自己的合计逻辑(可以求和、平均值等)。

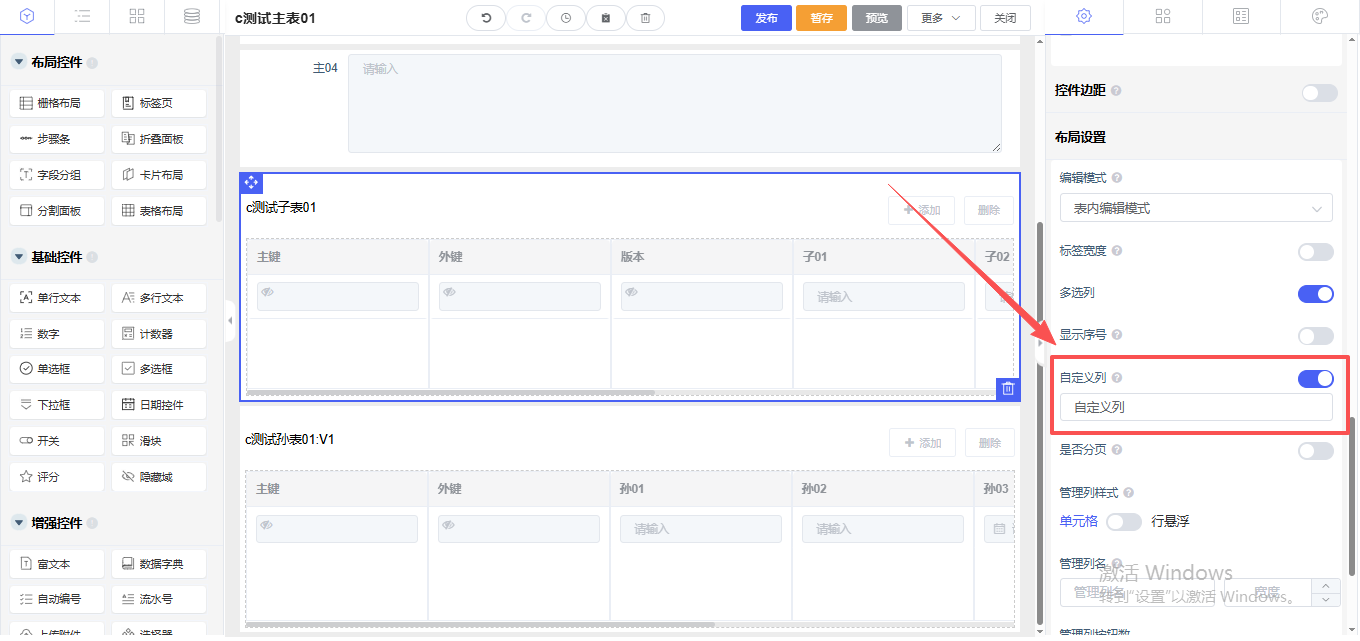
1.6、子表自定义列
可以定义显示/隐藏子表的列的数据。
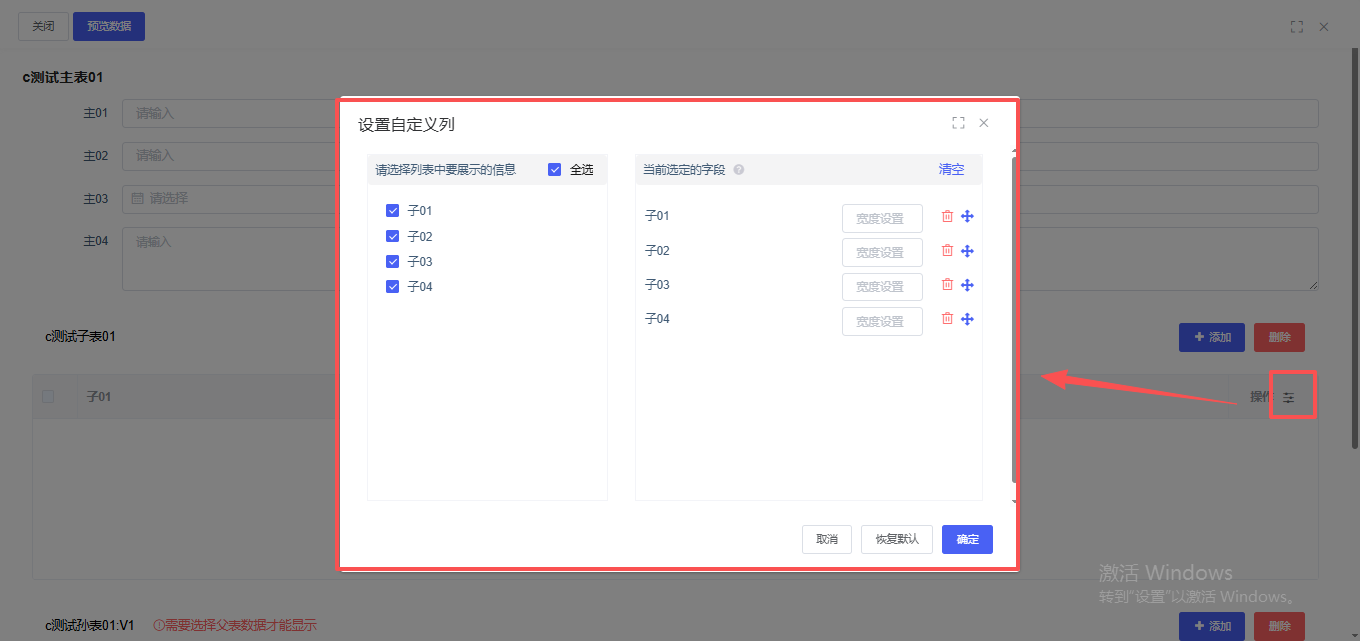
子表开启【自定义列】,如下图:
【自定义列】按钮位置会出现在子表操作列后,点击按钮进入设置自定义列的页面。如下图:
- 注意:
1、子表的字段设置权限为必填时,自定义列页面的此字段默认为选中,不可修改。
2、子表的字段设置权限为隐藏时,自定义列设置页面的不显示此字段。
3、表单设置操作权限 < 表单权限 < 表单设置的脚本权限 < 数据模板设置的权限。
4、子表块模式不支持设置自定义列。
5、业务对象一对一模式不支持设置自定义列。
1.7、子表默认值
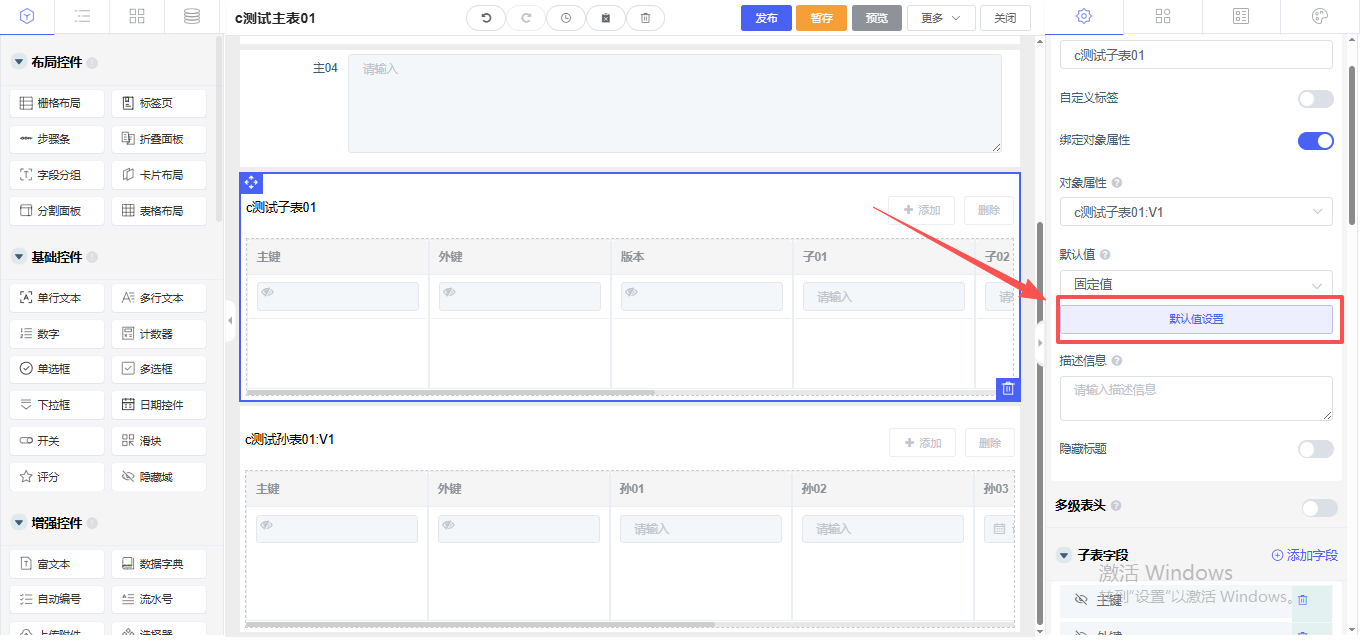
子表单设置默认值后,添加时默认显示设置的默认值数据。
固定值
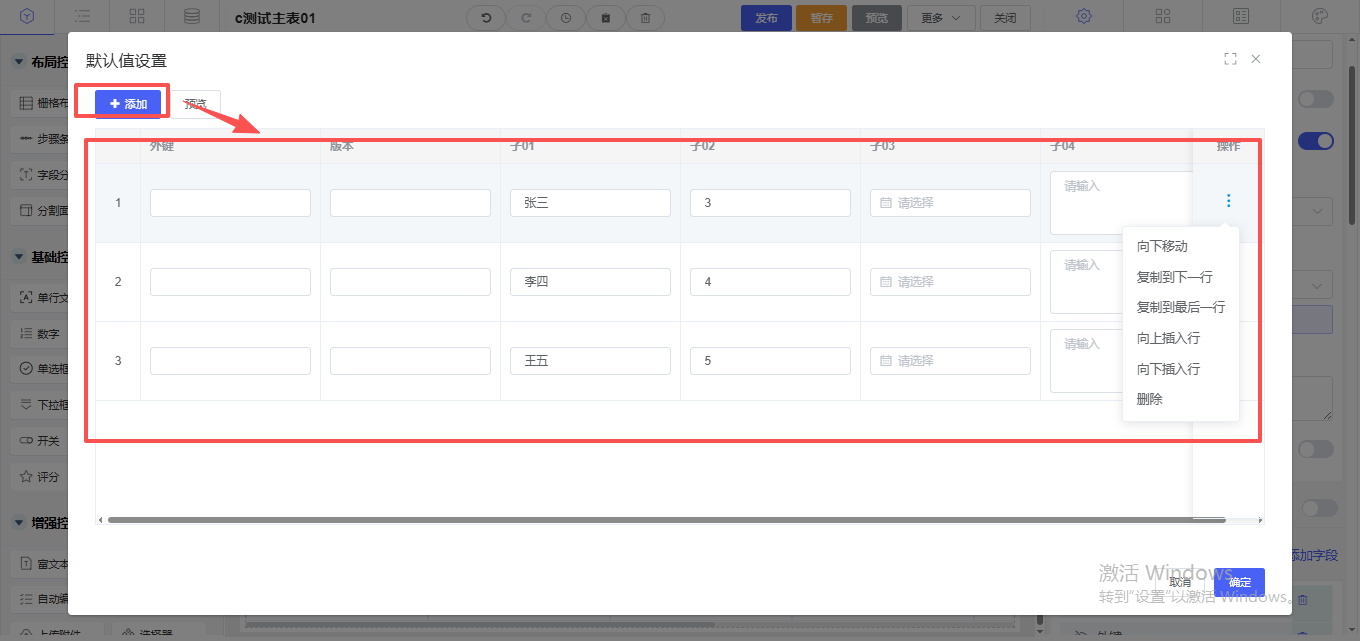
1、点击默认值设置页面,添加默认值,可添加多条
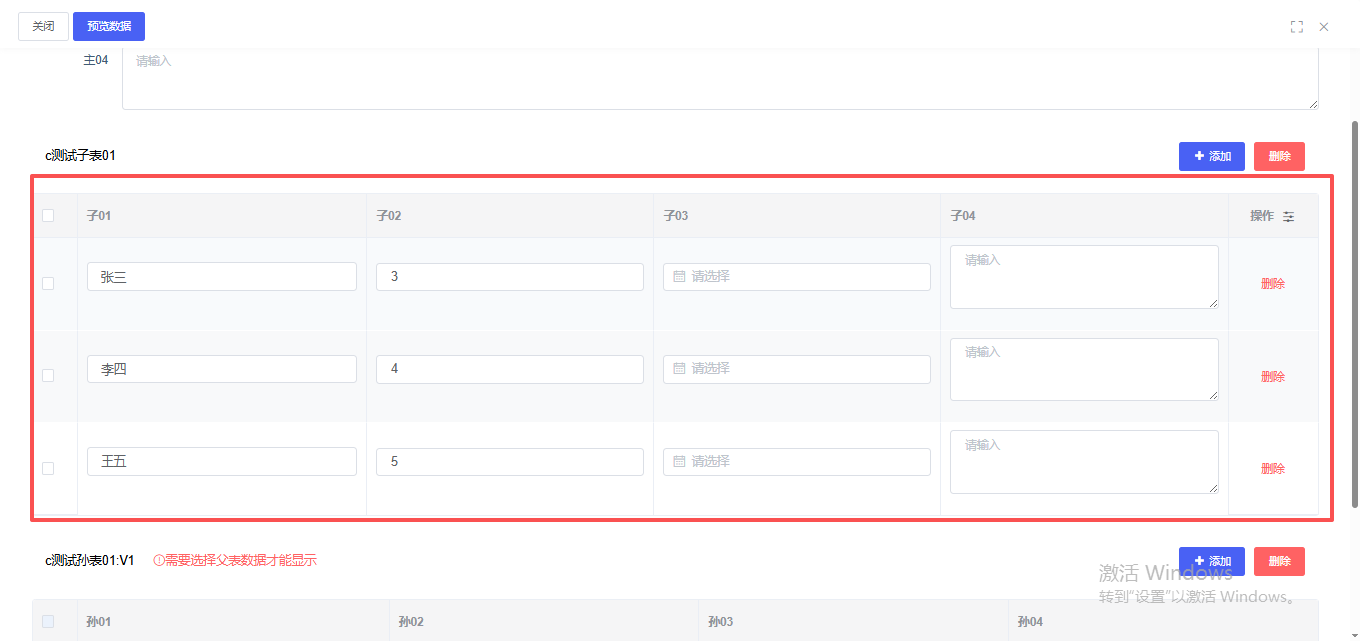
2、点击预览:子表单显示添加的默认值。
- 注意:
1、默认值配置必须先绑定业务对象后才会显示。
2、支持控件:单行文本、多行文本、数字、日期、单选框、多选框、下拉框、数据字典、选择器、关联数据、对话框、上传附件、地址、计算器、开关、滑块、评分、图片、定位、条形码、二维码。
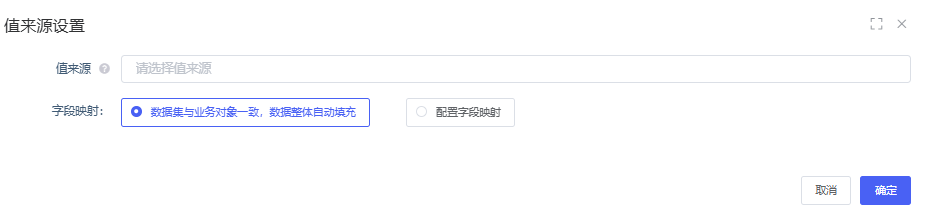
值来源
可通过值来源,获取字段信息映射到对应的字段内,映射字段有两种实现功能
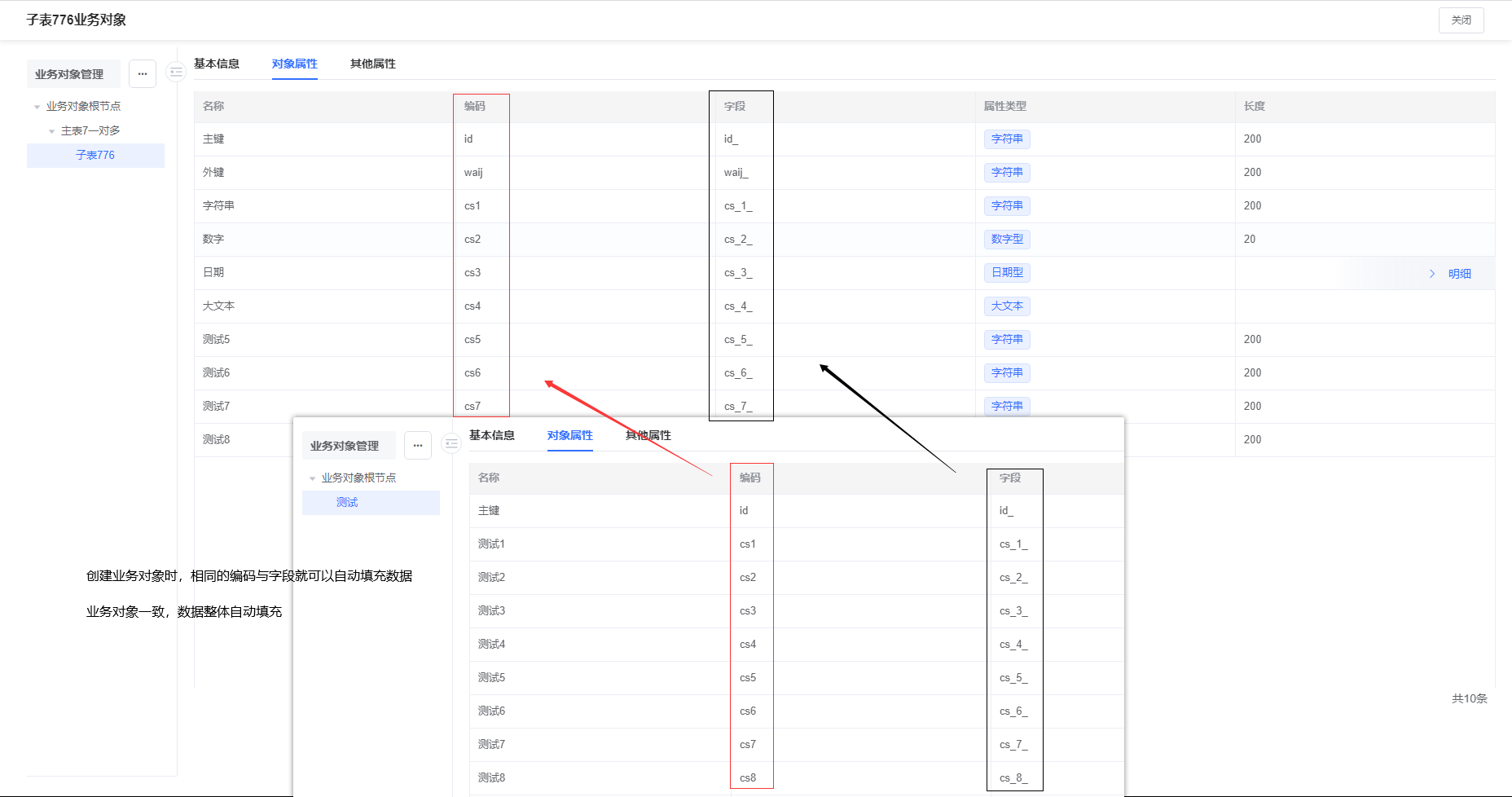
1、数据集与业务对象一致,数据整体自动填充
2、配置字段映射:如:主键【映射】单行;进入添加页面,字表自动填充数据,名字显示主键的数据
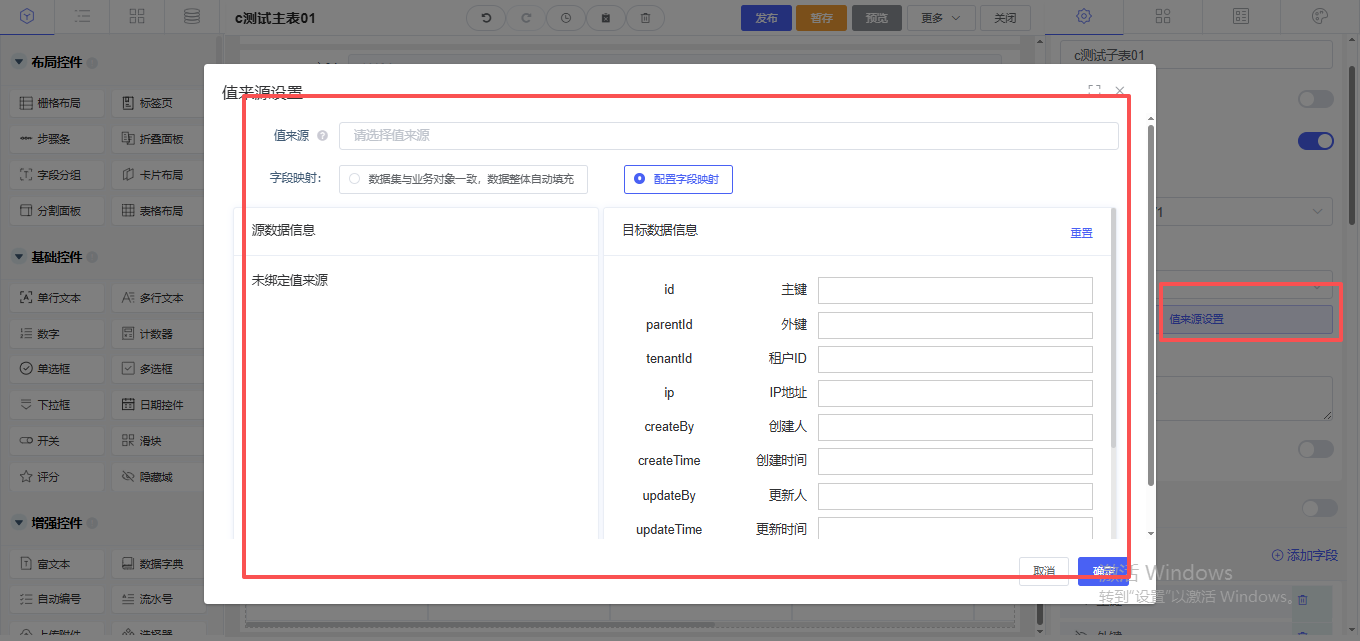
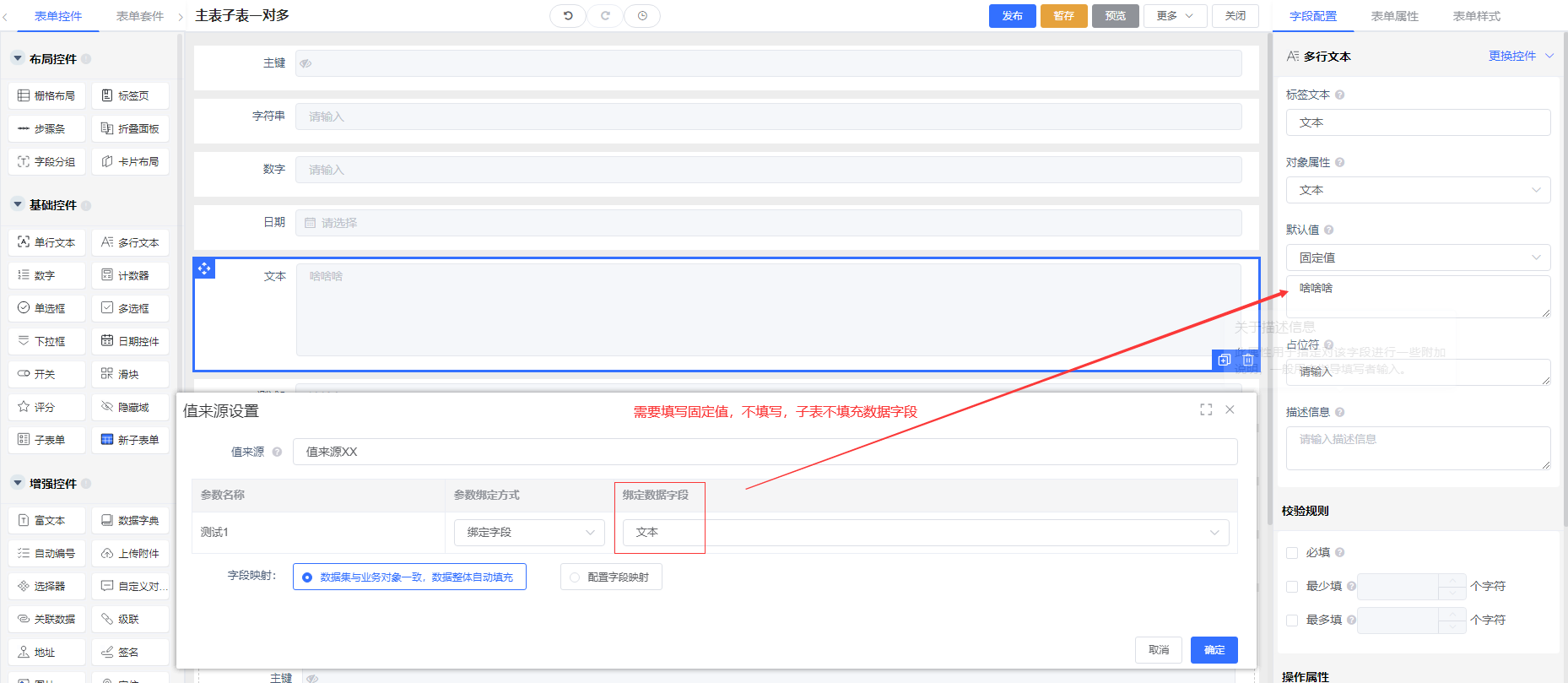
(1)设置默认值为【值来源】
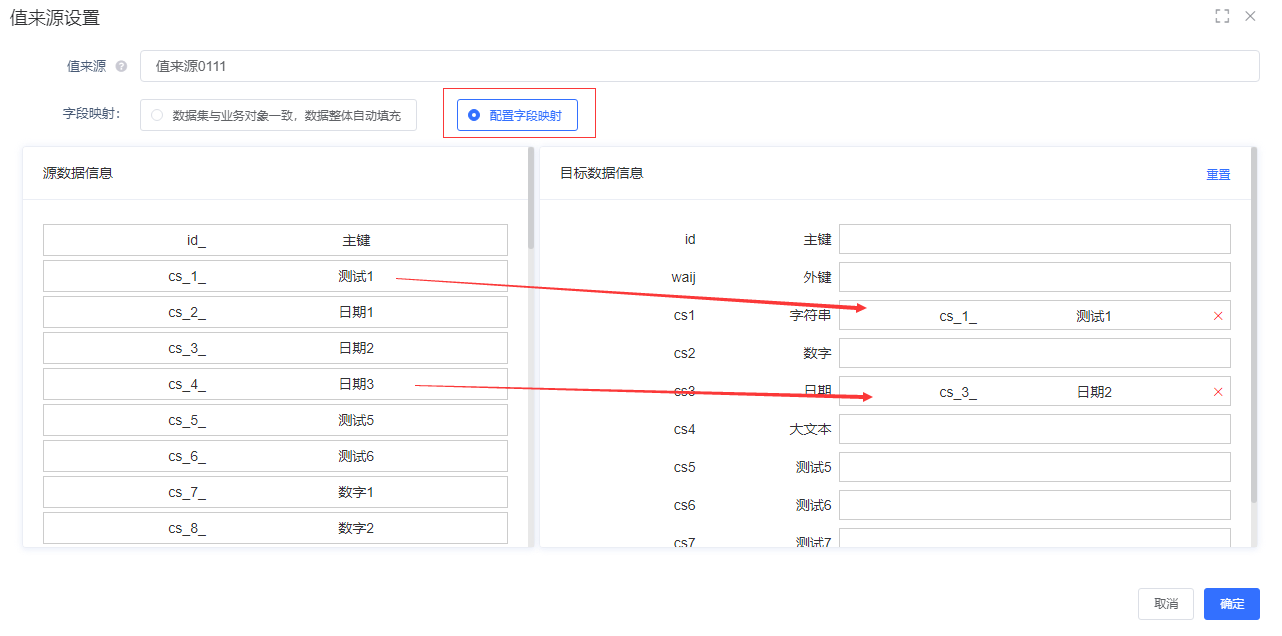
(2)配置字段映射
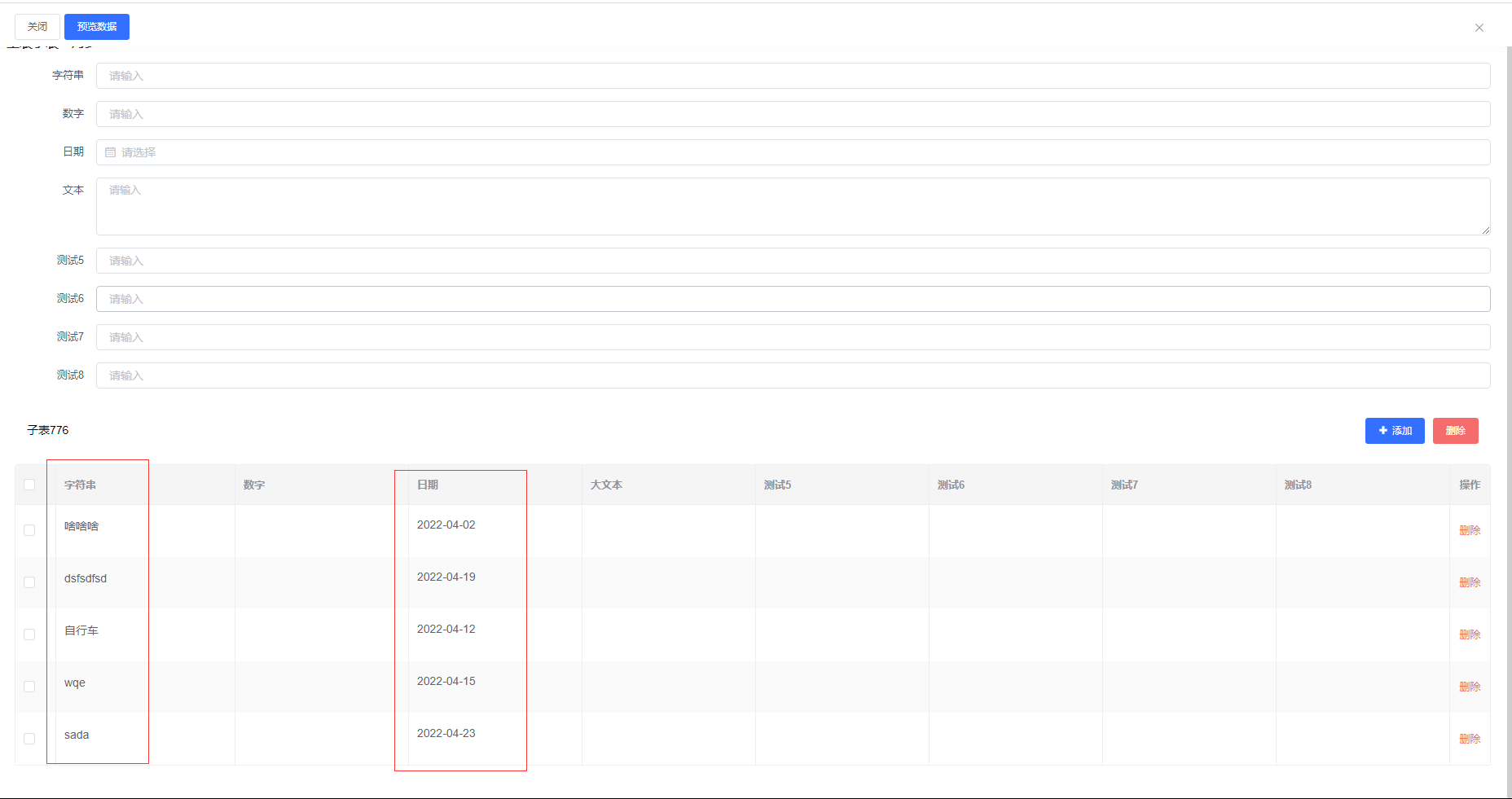
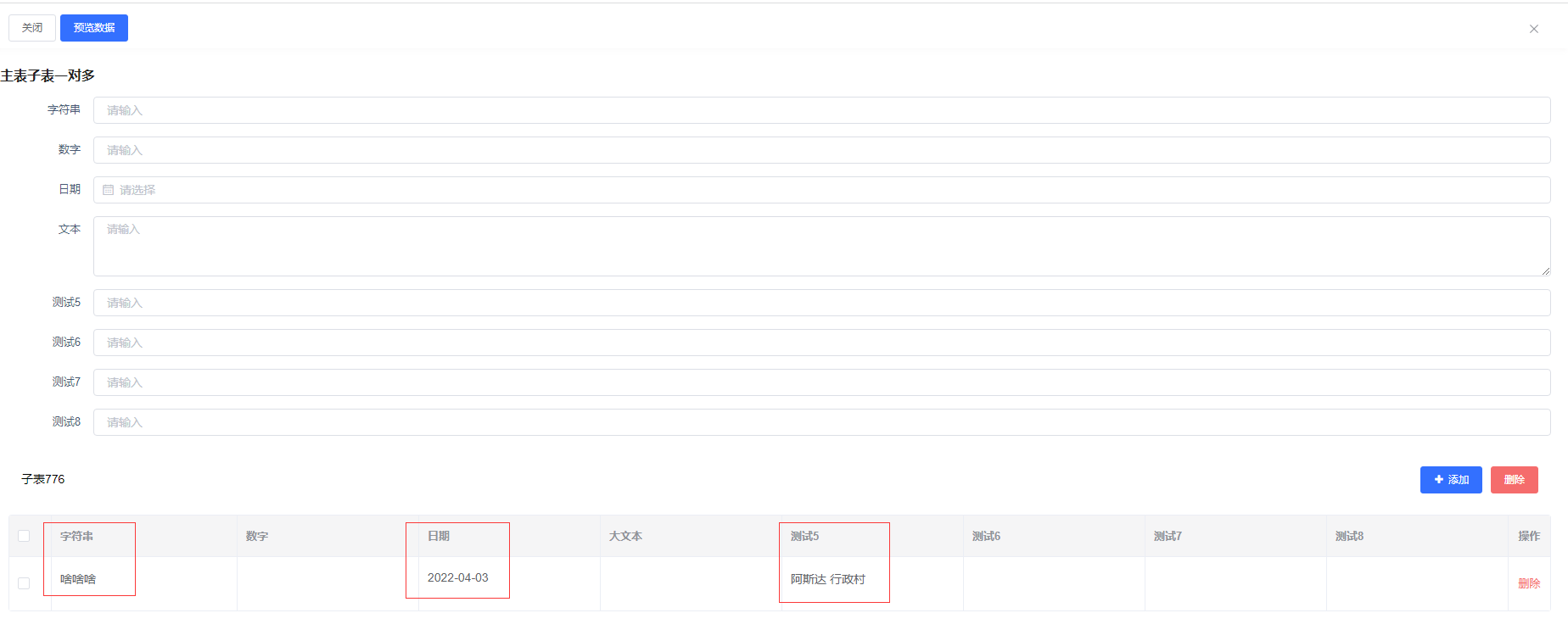
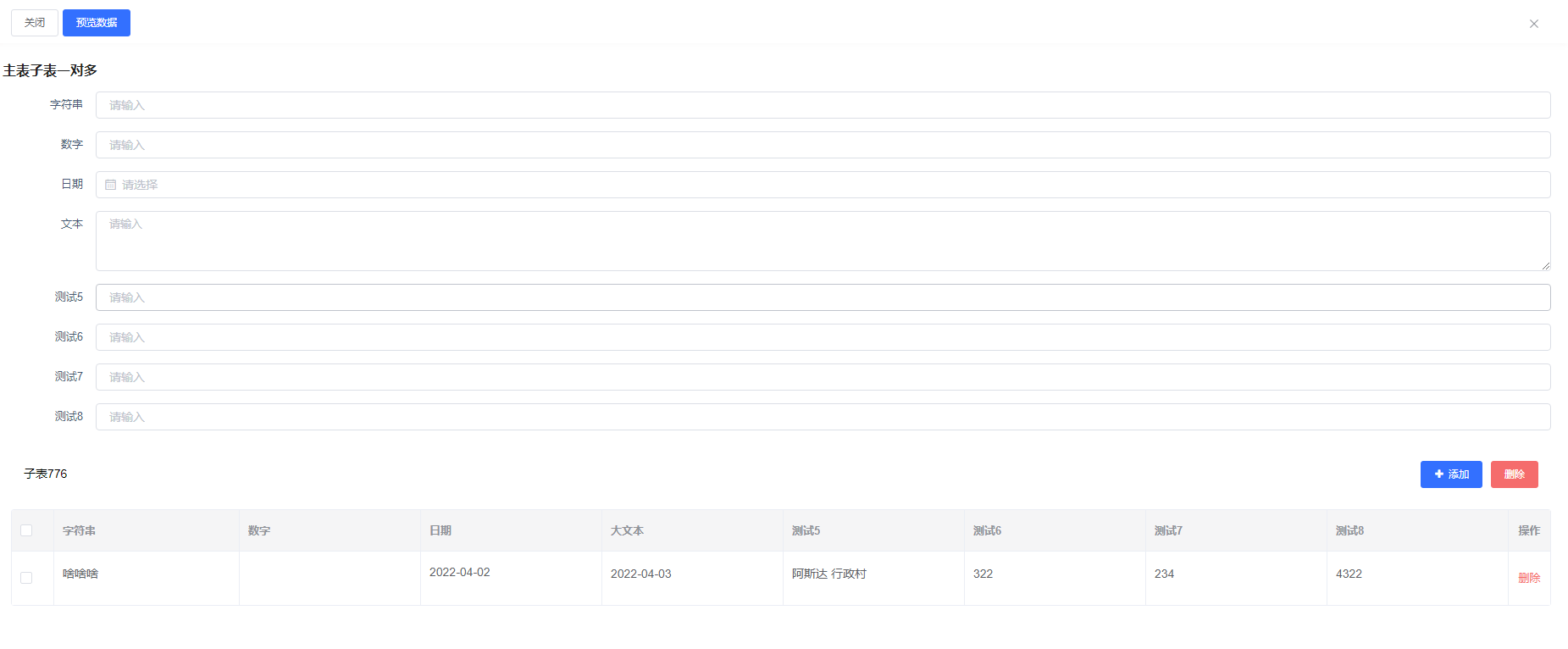
查看配置结果【进入表单后自动触发填充,只触发一次】
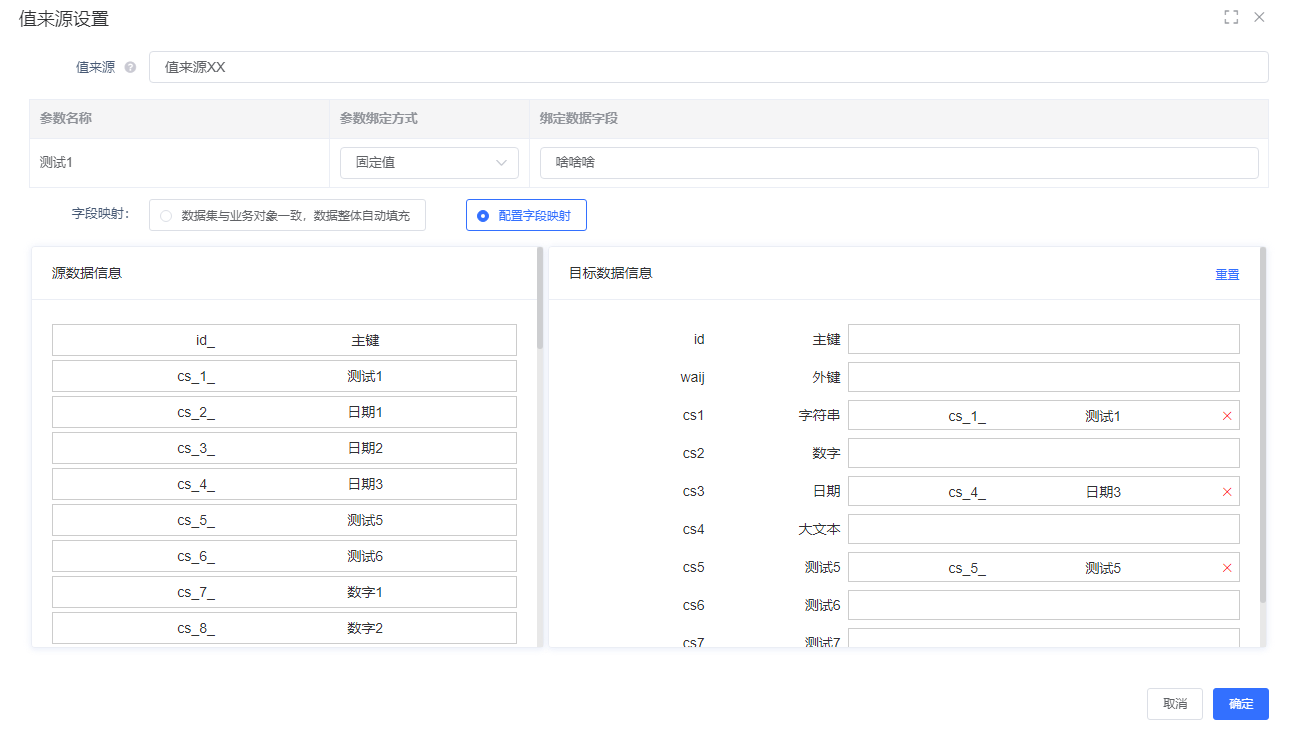
(3)配置字段映射含过滤条件
查看配置结果【进入表单后自动触发填充,只触发一次】
(4)数据集与业务对象一致,数据整体自动填充含过滤条件绑定字段
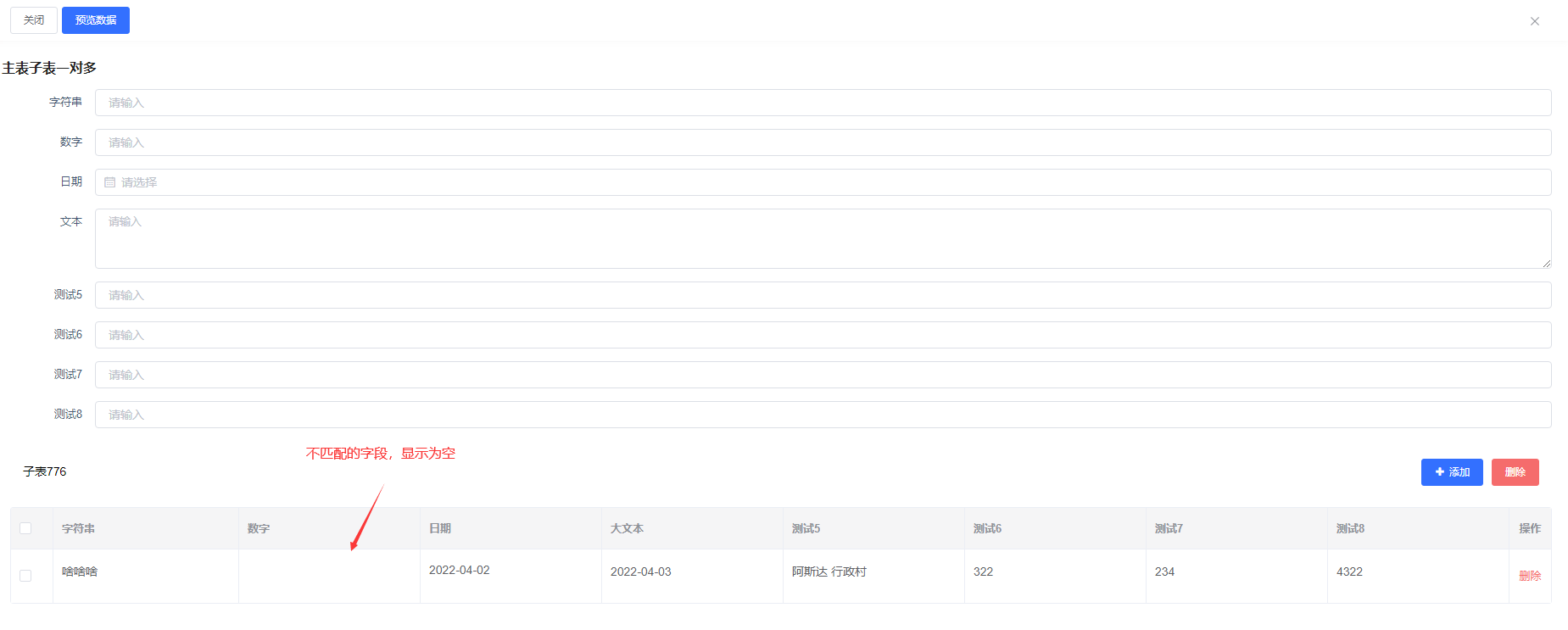
不填写固定值,过滤条件没有过滤值
查看配置结果【进入表单后自动触发填充,只触发一次】
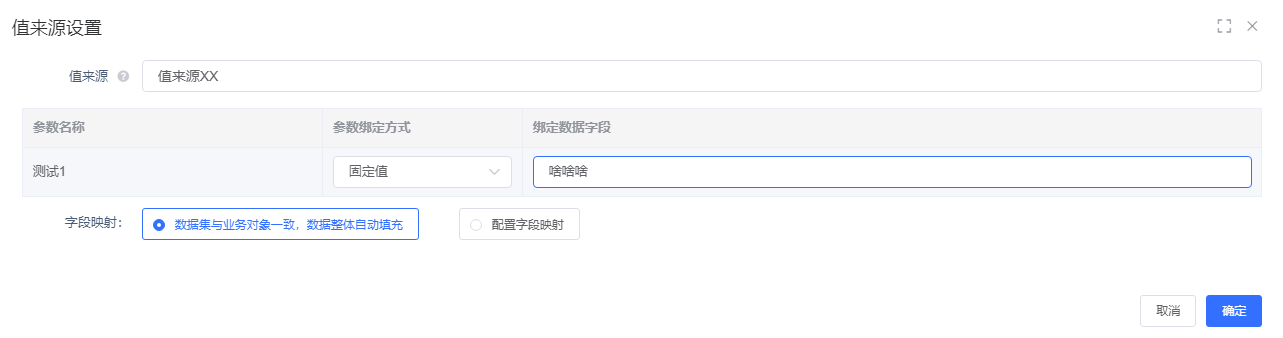
(5)数据集与业务对象一致,数据整体自动填充含过滤条件固定值
查看配置结果【进入表单后自动触发填充,只触发一次】
(6)创建业务对象一致的业务对象
- 注意:
1、移动端:支持映射50条子表数据
2、pc端关闭分页:支持映射50条数据
3、pc端开启分页:支持映射50条数据
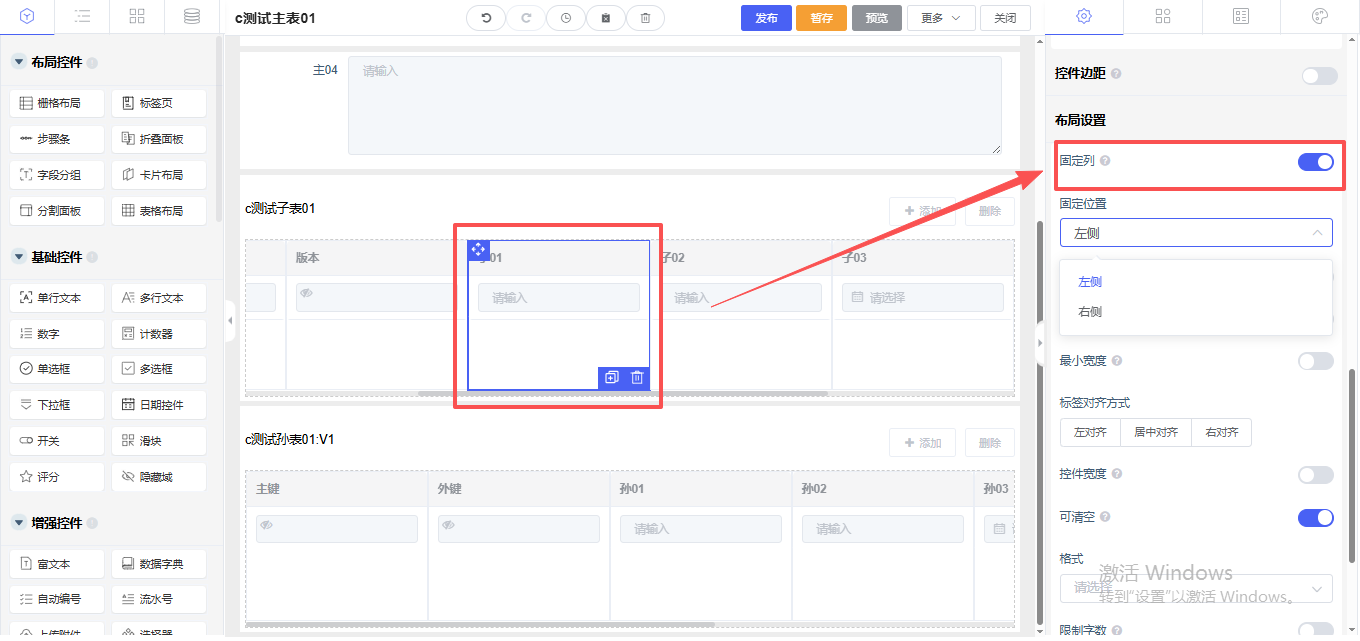
1.8、子表固定列
子表字段设置固定列后,字段固定显示在列表左侧或右侧。
(1)选择子表的字段,字段配置开启【固定列】
(2)固定位置可设置为左侧和右侧
- 注意:
1、子表可设置多字段固定在列;
2、子表块模式不支持固定列,且在一对多的模式下才能配置
3、如果切换为分组格式,则固定列配置项失效
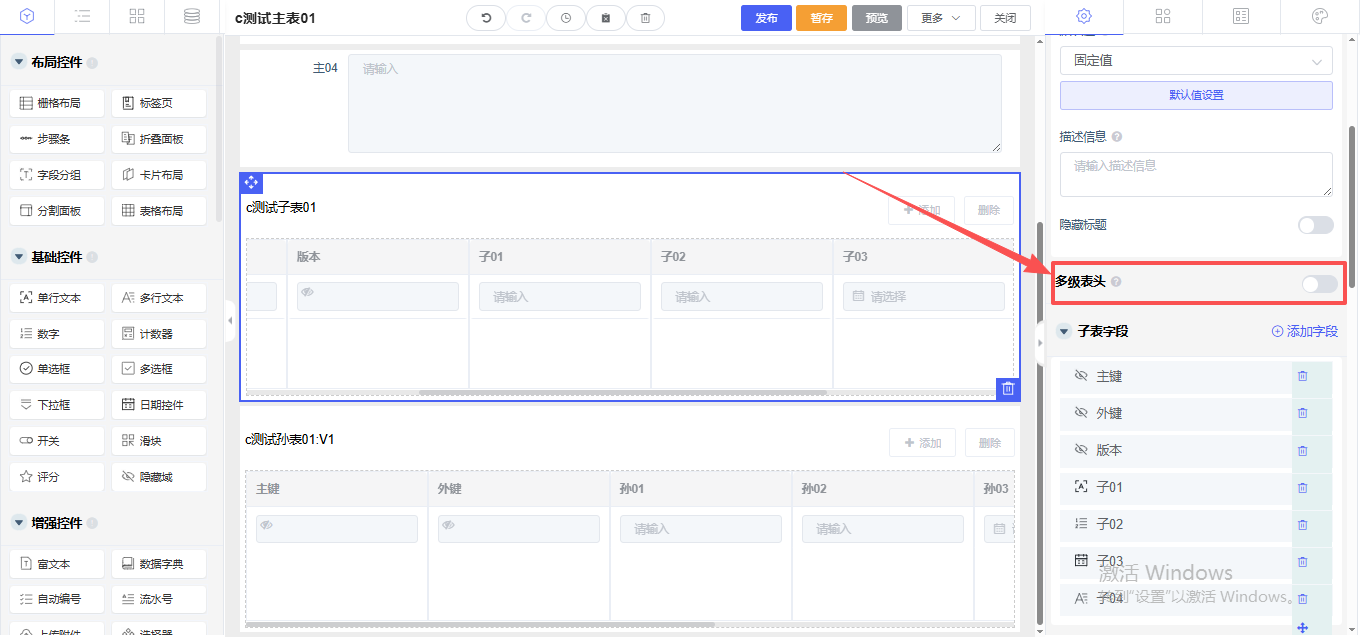
1.9、多级表头
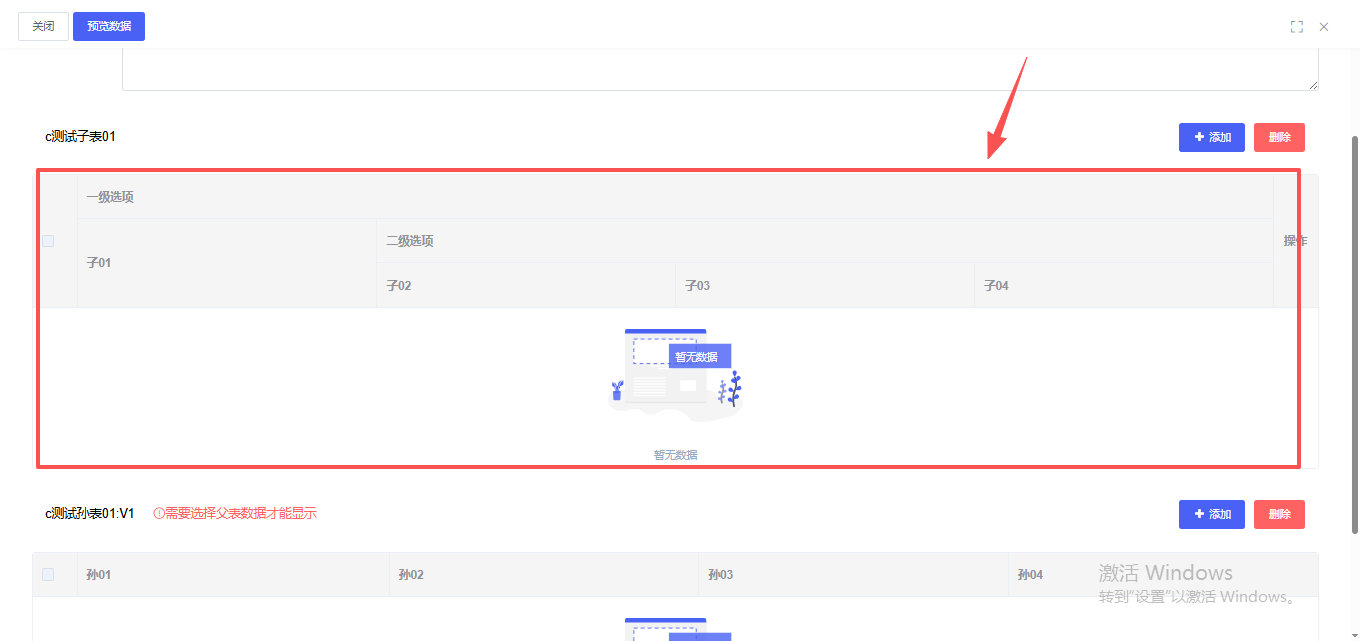
数据结构比较复杂时可使用多级表头来展示数据的层次关系。
1、子表多级表头适用于子表
表内编辑模式和弹窗模式
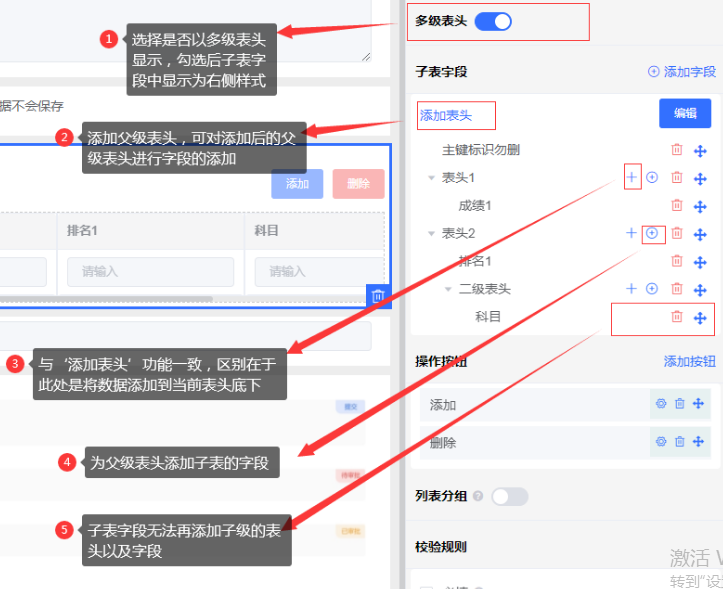
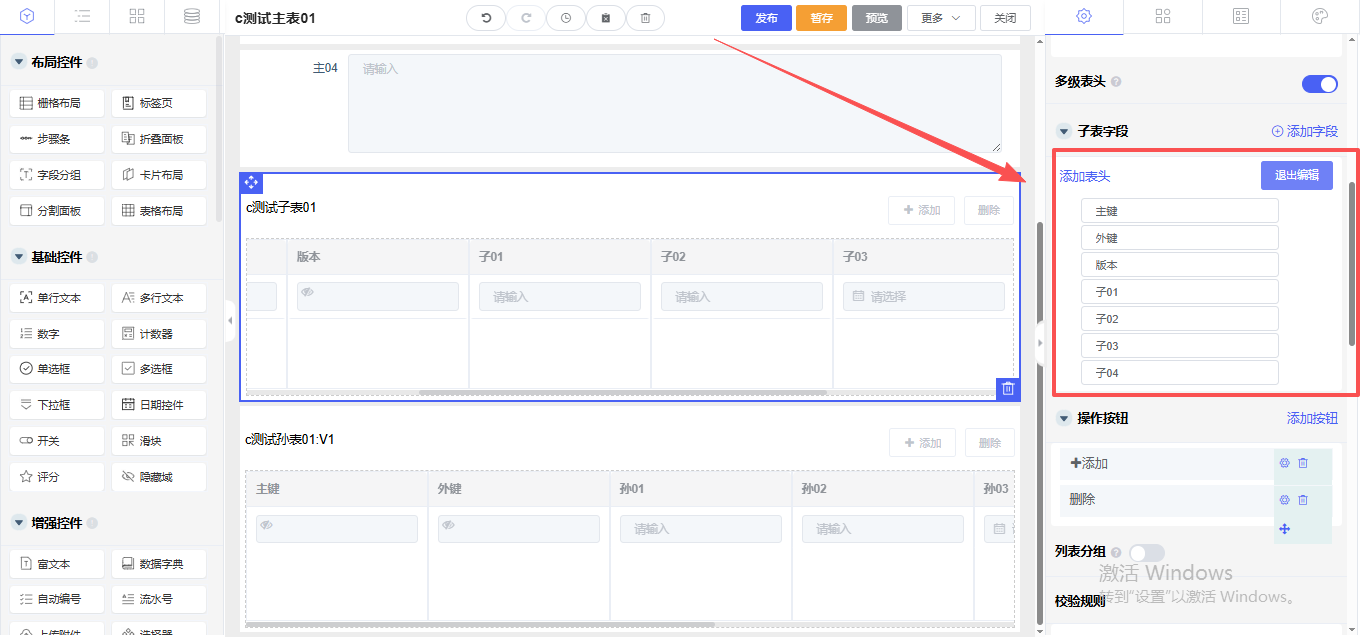
- 点击添加表头可添加父级表头,可添加多个,
- 添加表头:点击表头右侧的添加按钮可添加下级表头
- 添加表单字段:可为表头添加子表字段,子表字段下无法添加表头
- 拖拽字段可对字段及表头层级进行调整
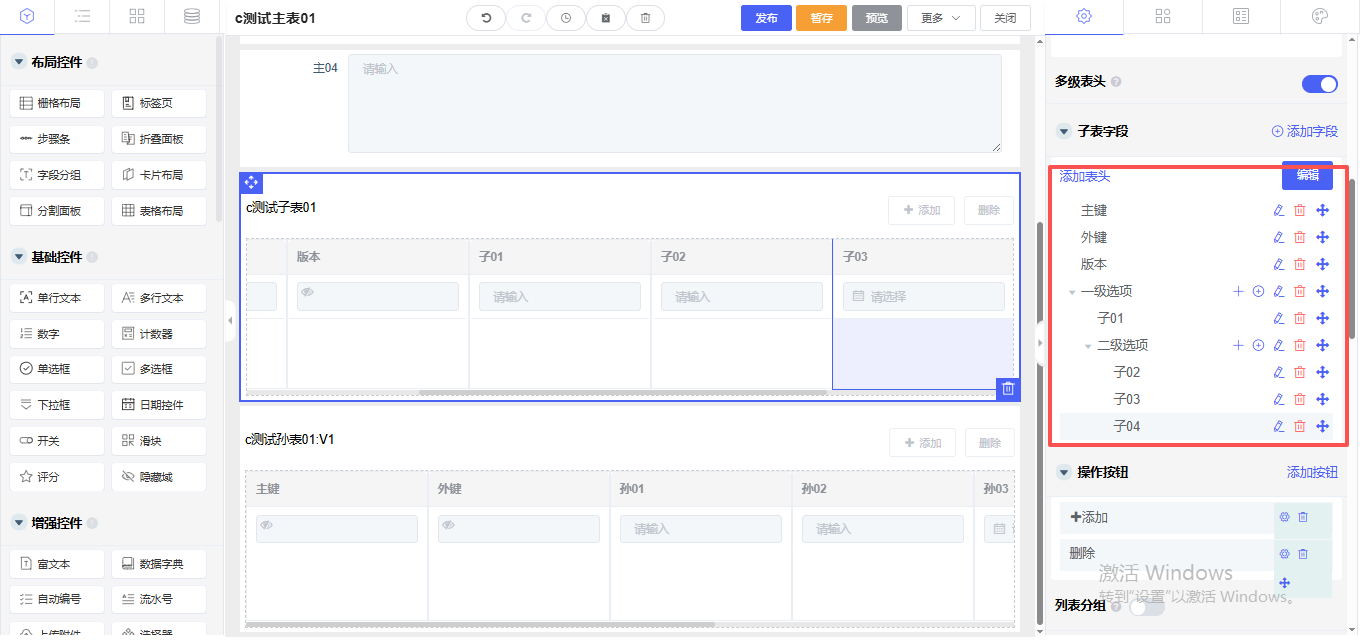
2、点击编辑可对表头和字段名称进行修改:
3、预览,查看效果
新子表单
新子表单参考子表单【子表单】
注意
这个新子表单和子表单控件有什么区别吗?
新子表功能偏少,主要解决大数据表的问题,理论上支持(最大可以支撑 5w 列、30w 行)
最后编辑:chenjt 更新时间:2025-12-03 17:33